
Flarum天生漂亮,無可挑剔。但是「新的話題」按鈕看起來有點不爽,雖然會隨著不同的節點變色。現在來給「新的話題」添加CSS美化代碼,改變它的外觀。
登陸「管理後台」➠「外觀配置」➠「自定義樣式」,然後添加如下代碼:
.IndexPage-newDiscussion {
background: linear-gradient(124deg, #ff2400, #e81d1d, #e8b71d, #e3e81d, #1de840, #1ddde8, #2b1de8, #dd00f3, #dd00f3);
color: #fff;
background-size: 1800% 1800%;
-webkit-animation: rainbow 15s ease infinite;
-z-animation: rainbow 15s ease infinite;
-o-animation: rainbow 15s ease infinite;
animation: rainbow 15s ease infinite;
}
@-webkit-keyframes rainbow {
0%{background-position:0% 82%}
50%{background-position:100% 19%}
100%{background-position:0% 82%}
}
@-moz-keyframes rainbow {
0%{background-position:0% 82%}
50%{background-position:100% 19%}
100%{background-position:0% 82%}
}
@-o-keyframes rainbow {
0%{background-position:0% 82%}
50%{background-position:100% 19%}
100%{background-position:0% 82%}
}
@keyframes rainbow {
0%{background-position:0% 82%}
50%{background-position:100% 19%}
100%{background-position:0% 82%}
}
然後刷新浏覽器緩存,F5刷新下您用Flarum搭建的網站,看看有什麽新變化。
⚠️注意:Flarum使用了Pjax無刷新加載技術,沒有刷新整個網頁的話是不會重新加載CSS的。
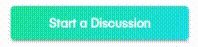
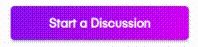
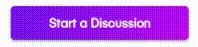
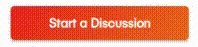
🎨效果如下:


未經允許不得轉載:格林尼治源碼 » 爲Flarum「新的話題」按鈕添加彩虹漸變動畫



 格林尼治源碼
格林尼治源碼 WordPress主題大前端DUX v9.2 免授權無加密開心版
WordPress主題大前端DUX v9.2 免授權無加密開心版 WordPress JustNews主題 v6.16.7 免授權無限制開心版
WordPress JustNews主題 v6.16.7 免授權無限制開心版 WordPress柒比貳B2 Pro v5.4.2 主題免授權無限制開心版
WordPress柒比貳B2 Pro v5.4.2 主題免授權無限制開心版 跳動粒子時間HTML代碼
跳動粒子時間HTML代碼
